The following document provides guidance on specific points within DIY website creation and maintenance flows. For general documentation visit our development portal at https://developer.duda.co. A general overview of implementing a DIY site creation flow can be found at https://developer.duda.co/docs/diy-onboarding
Specifying a site name
The API create request does not allow specified site names, as shown in the create site response a random name will be returned from a successful POST call. You can store this randomly generated name along with a user-specified site name in your own system or we provide an
external_uid
property that may be used when creating or updating a site.
SSO into the site editor (Account creation and permissions)
After provisioning a site, a new user must be created and granted the correction permissions to edit the site. Once a user has been given access, a call can be made to generate a secure link. When followed, the link will allow the user to authorize into the Duda editor without entering new credentials. In effect, the user shouldn't notice they are leaving your internal system.
Assigning a domain to the site (and publishing)
Duda can configure the editor's 'publish' button to redirect back to your system on first publish. This allows you to implement your own custom flow for domain registration. If domain registration happens outside of Duda, your system must make API calls to update the site with the new domain, and also make a call to publish the site live. Duda can provide the necessary DNS setting needed for domains during your implementation.
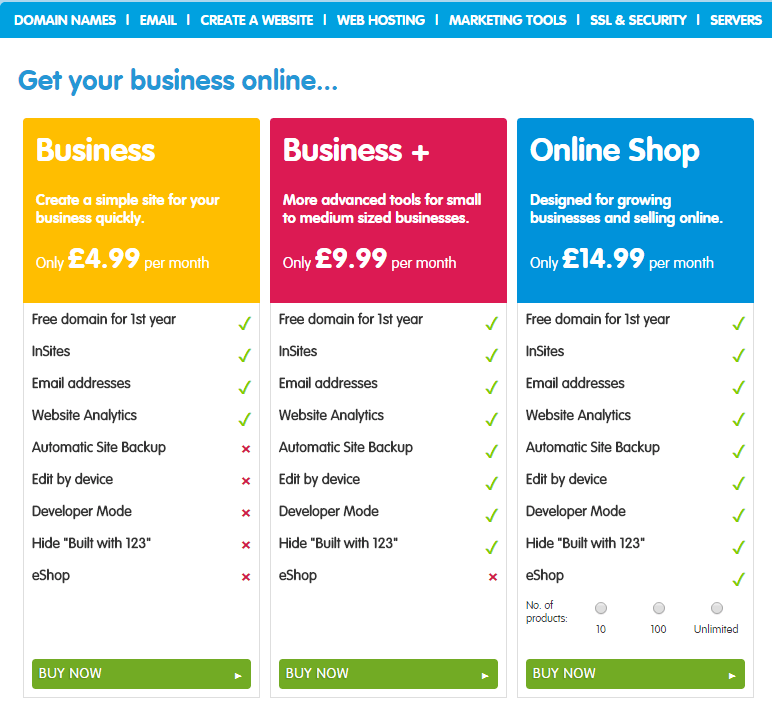
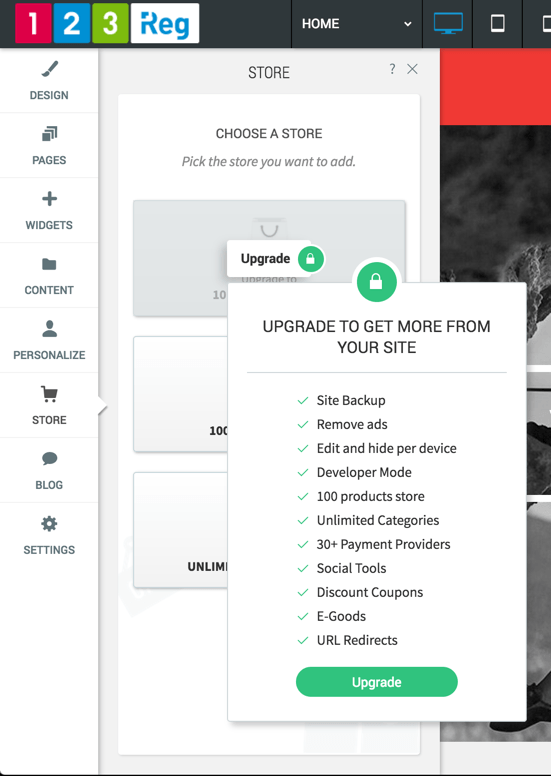
Permissions vs. Plans
Both Permissions and Plans control the level of accessibility in the editor, however there are a few major differences between the two.
- A missing permission will hide the feature while a missing feature in a plan will present an upgrade flow.
- Permissions are managed at the user level while plans are managed at the site level.
- Plans granularity is much deeper than permissions (plans can control the accessibility of distinct widget, permissions cannot).
Collecting lead form submissions
With webhooks you can subscribe to all form submissions from your user's sites. The form submission webhook provides all the data from the form, the timestamp of the submissions as well as the site it was performed on. You can provide the URL that will receive the webhook's payload during implementation, after which any form submitted by a site under your Duda account will trigger an event to that URL. The site owners will also receive the data via email, and be able to review form submissions from within the editor itself.
Configuration
The following table highlights some properties that can be set by both Duda and your organization to customize the DIY experience. You can begin gathering values for these properties to aid in your implementation. Note that not all properties may necessarily be needed for your particular flow.